Hostwinds Tutorial
Cerca risultati per:
Sommario
Creare un ambiente di sviluppo locale
Tag: FTP
Molti sviluppatori di siti Web iniziano a imparare come creare siti Web con tutorial di codifica da freeCodeCamp o Codecademy, Che offrono un ambiente integrato per imparare le abilità di sviluppo del sito web. Ci sono anche siti come Codepen e CodiciSandBox, che sono utili per aver solo imparato a mettere insieme un sito Web ma non ha mai impostato un ambiente di sviluppo locale prima. Se desideri distribuire un sito Web sul tuo servizio di hosting Web HostWinds, è possibile creare il proprio ambiente di sviluppo locale e quindi caricare il tuo lavoro da lì al tuo account web hosting con hostwinds.
Ci sono alcuni elementi necessari che vorrai creare il tuo sito web sul tuo computer locale. Questa guida elencherà un insieme generico di strumenti per questo scopo e ti aiuterà a configurare con un contorno per costruire il tuo sito. Tieni presente che numerose alternative e aggiunte possono essere apportate alla lista qui, e la scelta di costruire il tuo sito sul tuo computer è interamente fino a te.
Gli strumenti di cui avrai bisogno
Il primo strumento che vorrai avere è un editor di testo come Blocco note ++ o Atom, che è spesso più confezionato di un editor di testo standard ed è chiamato un IDE (ambiente di sviluppo integrato).Volete avere un programma FTP come il client FileZilla di Mozilla per il trasferimento dei file in cui saranno ospitati.Infine, vorrai avere un account di hosting web con Hostwinds in modo da poter distribuire il tuo sito una volta terminato.
La struttura dei file di base
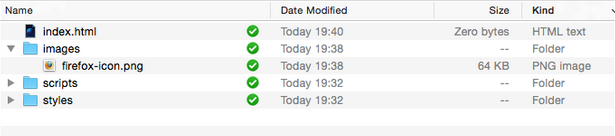
Per creare un sito Web, è necessario un ambiente di sviluppo di base con tre file e tre cartelle. La cartella principale sarà la cartella che contiene l'intero progetto e conterrà anche il tuo file index.html e altre due cartelle. Le due cartelle all'interno della cartella principale del progetto manterranno il tuo file foglio di stile Cascading e il tuo file JavaScript. Questo sistema consente di collegare i file insieme attraverso i riferimenti nel codice e di mantenere i file separati in modo da poter mantenere le tecnologie separate o dividere il tuo JavaScript in file separati per mantenere la dimensione gestibile. Ogni tipo di file entra nella cartella per la sua tecnologia specifica.

Ci sono tre file principali su un sito Web di base. Il primo è il file HTML per la creazione del markup, che rappresenta il contenuto principale del tuo sito. Il prossimo è il file foglio di stile a cascata (main.css in questa guida) per lo styling del markup sulla tua pagina web. Il file finale è il file JavaScript (Main.JS in questa guida) per la creazione dell'azione sulla tua pagina. Il file HTML avrà collegamenti in esso che collegherà gli altri due file per collegare questi tre file.
Il link al tuo file main.css sarà nel tag del link HTML nell'intestazione del tuo file HTML:
Il collegamento al file JavaScript si troverà nel tag dello script HTML alla fine del corpo del file HTML:
Scheletro HTML iniziale
Di seguito è mostrato un modello iniziale per un file HTML elencato di seguito. Ha già aggiunto tutte le informazioni di base necessarie per iniziare. Aggiungerai il contenuto del tuo sito web tra i tag del corpo per creare il tuo sito web.
La pagina index.html
Titolo del contenuto del documento del sito ......
Dopo aver creato questo file, vorrai salvarlo come index.html per servire come homepage.
Ora sei pronto per creare il tuo sito o incollare nel lavoro che hai creato su un sito di codifica esterno.Il codice del tuo sito web verrà inserito tra il primo tag corporeo e il tag script.Inserisci il tuo codice CSS nel file Main.CSS e inserirai il tuo JavaScript nel file main.js.
Distribuzione del tuo sito
Una volta terminata la creazione e il salvataggio di questi tre file, sarai in grado di caricare i file nella root del documento del tuo sito web utilizzando un client FTP come FileZilla o utilizzando File Manager in CPANEL.Per hostwinds hosting condiviso, hosting aziendale e account CPanel, questa sarà la cartella Public_HTML per farti venire il tuo sito per te.
Sommario
È facile creare il tuo sito web personalizzato presso HostWinds utilizzando HTML, CSS e JavaScript e per mostrare il tuo sito su Internet. Dopo aver impostato i file e le cartelle in questa guida, puoi personalizzare il tuo sito con il tuo look e sentire di renderlo il tuo.
Scritto da Hostwinds Team / dicembre 6, 2018
