Hostwinds Tutorial
Cerca risultati per:
Sommario
Come utilizzare il commutatore di dispositivi Weebly
Durante la creazione del tuo sito di waebly, vorrai assicurarsi che sembrerà benissimo sui dispositivi mobili, che rappresentano una grande quantità del traffico su Internet oggi. Per fortuna, nel Builder del sito Web di Weebly, a Commutatore di dispositivi La funzione ti consentirà di anteprima e assicurati che il tuo sito sia per cellulare.
È importante notare che le informazioni fornite in questa guida sono solo a scopo informativo. Le funzioni premium e le modifiche apportate dopo aver scritto che questa guida potrebbe essere diversa e verrà visualizzata nel tuo account di weebly quando si modifica il tuo sito attraverso in modo più rapido. Si prega di aprire un biglietto con il nostro team di supporto se avete domande per aiutare.
Dov'è l'opzione Device Switcher?
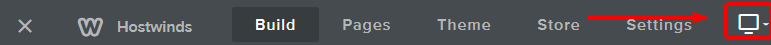
La possibilità di cambiare come si vede la pagina potrebbe essere un po 'nascosta, poiché non ha un'etichetta accanto ad essa. Invece, è semplicemente un'icona utilizzata per dimostrare il dispositivo corrente da cui stai visualizzando il sito. Per impostazione predefinita, questo sarà in modalità Desktop Display e può essere trovato da un computer che guarda l'icona nella barra dei menu in alto all'interno del waebly Editor.
Visualizzazione desktop:

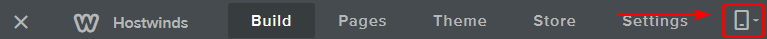
Visualizzazione mobile:

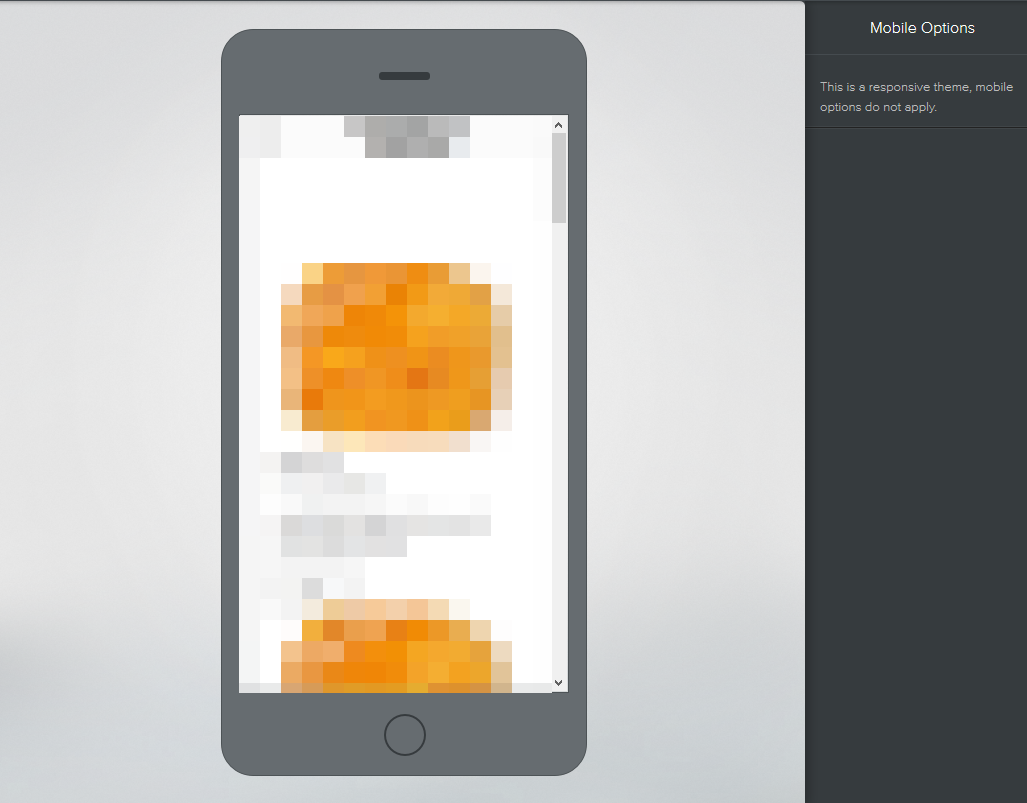
Visualizzazione mobile
Quando nella vista mobile attraverso il Builder del sito weebly, noterai che la vista visibile della pagina si restringe per abbinare una vista mobile. C'è anche un contorno, che rappresenta il dispositivo fisico dallo schermo. Quando nella vista mobile, non sarà possibile apportare modifiche al sito come faresti con la vista del desktop. L'unico modo per apportare modifiche specificamente alla versione mobile sarebbe se il tema fosse non reattivo. Per impostazione predefinita, tutti i nuovi temi offerti da Weebly saranno reattivi.

Se dovessi avere domande o vorresti assistenza, ti preghiamo di contattarci attraverso la chat dal vivo o invio di un ticket con il nostro team di supporto tecnico.
Scritto da Hostwinds Team / agosto 15, 2018
