Hostwinds Tutorial
Cerca risultati per:
Sommario
Come rendere il tuo sito web Mobile Friendly
Tag: Web Site, Optimization
In questa guida, impareremo come creare una semplice pagina di destinazione per il montaggio. Questa guida richiede di creare una pagina INDEX.HTML con un foglio di stile CSS. In precedenza abbiamo coperto questo argomento per seguire questa guida e imparare come crea la tua pagina di destinazione HTML con HTML e CSS.
Perché hai bisogno di un sito per dispositivi mobili
La maggior parte dei siti Web è progettata per essere visualizzata su dispositivi come i computer con schermate decentemente dimensionali. Su un computer, il sito potrebbe sembrare semplice e pulito, ma se visualizzato su un dispositivo mobile con uno schermo più piccolo, questo può causare problemi. Per fortuna, questo può essere risolto in alcuni modi diversi. Questa guida spiegherà come modificare lo stile per una dimensione dello schermo predefinita modificando i file HTML e CSS.
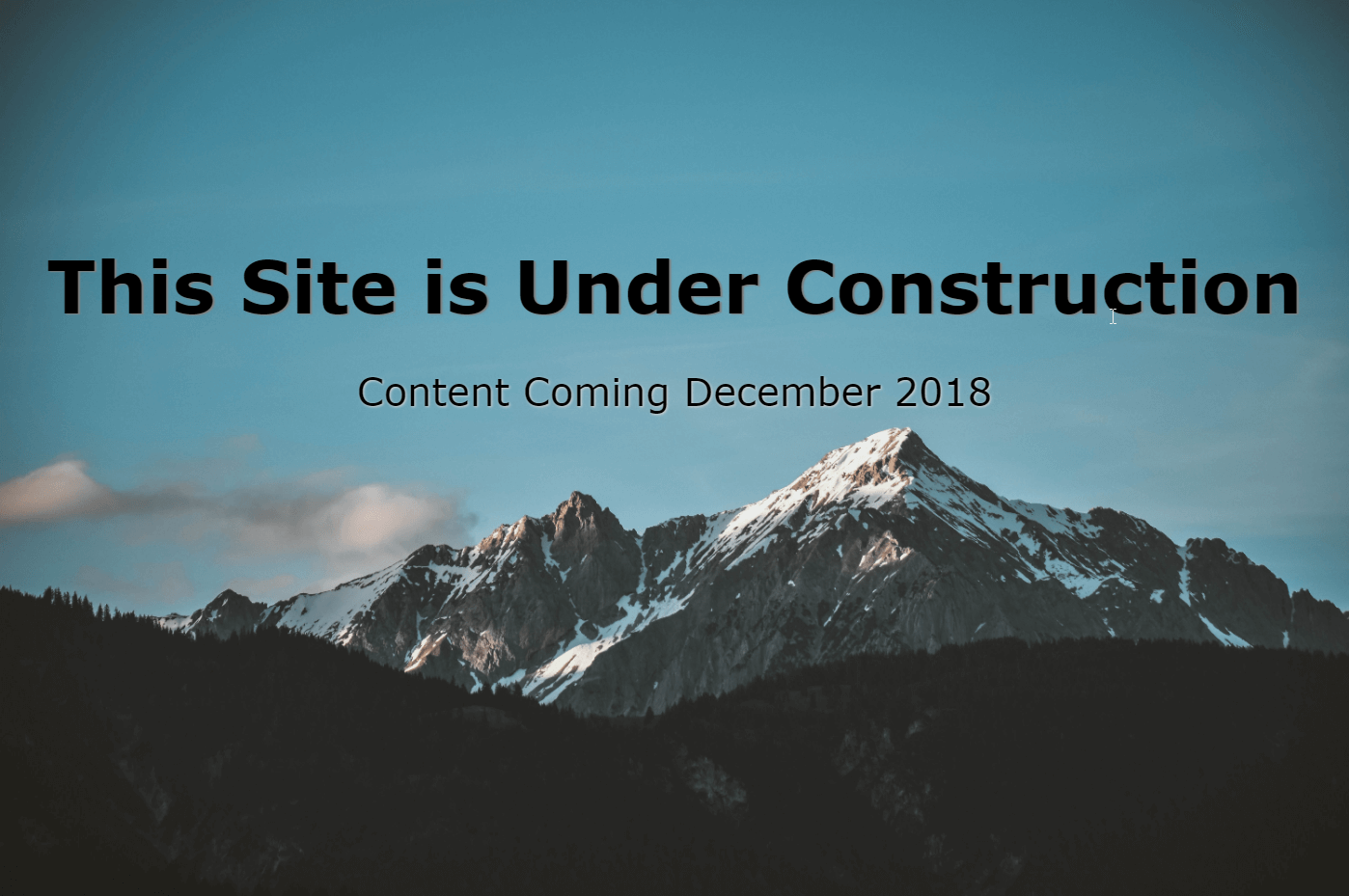
Ecco il sito di esempio visualizzato su un computer:

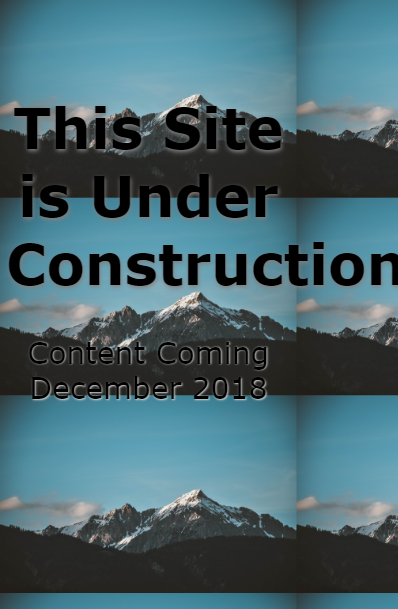
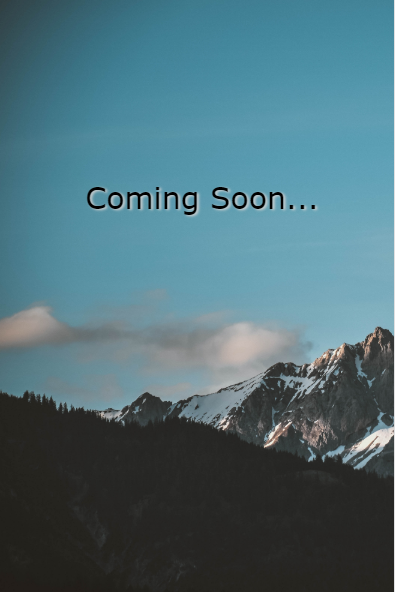
Ecco lo stesso sito visualizzato su uno schermo molto più piccolo:

Modifica del sito
Per riferimento durante questo, ecco l'originale index.html e css.css per il nostro sito di esempio sopra.
index.html
Prossimamente
Questo sito è in costruzione
Contenuto disponibile a dicembre 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: Aggiunta del meta tag
Per assicurarsi che il browser abbia riconosciuto i nuovi stili, sarà necessario aggiungere la seguente riga all'interno del tag del file index.html.
Senza questo tag, potresti essere in grado di vedere le tue modifiche in alcuni browser come Mozilla ma non in Chrome.
Passo due: Crea diverse sezioni @media per le dimensioni dello schermo desiderate
Questo esempio creerà due diverse dimensioni del dispositivo 400px e 900px. Durante la creazione della sezione @media, è necessario disporre di entrambe le larghezza massima di identificare quali schermate utilizzano questo stile e impostare la dimensione dello schermo del display effettivo per lo stile. L'identificatore sarà nella schermata @media e (larghezza massima :) e lo stile reale per questo sarà all'interno del tag del corpo.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
È necessaria una sezione @media per ogni dimensione dello schermo. Per questo esempio, utilizzeremo 2 dimensioni predefinite:
Per la dimensione dello schermo con 900 px come un tablet:
@media screen and (max-width: 900px) {}
Per dispositivi come il tuo cellulare 400px:
@media screen and (max-width: 400px) {}
Questo esempio ha utilizzato una larghezza massima, il che significa che qualsiasi schermata con quella dimensione o meno seguirà quelle regole di stile.
All'interno di questi tag è dove lo stile verrà ridefinito per adattarsi meglio alle diverse dimensioni dello schermo. Questo esempio cambia in formato e caratteri di font e nasconde alcuni oggetti per mantenere un aspetto pulito.
A seconda dell'immagine di sfondo, potresti voler giocare con il diverso dimensionamento per ottenere il miglior effetto. Questo esempio ha utilizzato una dimensione di immagine più grande per assicurarsi che non ci fosse distorsione dell'immagine e non c'era spazio bianco.
Fase tre: Modifica dello sfondo e del carattere
In questo esempio, abbiamo impostato lo sfondo all'altezza al 100% e alla larghezza del 100%. Ciò assicura che le dimensioni dell'immagine rimanga costante, ma riducono l'immagine e lo ripete sullo schermo nell'esempio sopra. In alcuni modi, questo può essere risolto. Innanzitutto, modificare l'attributo dimensione di sfondo nel CSS.css principale in Auto.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Definizione delle immagini come Auto assicura solo che l'immagine e il testo si adattino sullo schermo. Per regolare il sito per visualizzare il meglio per diverse dimensioni dello schermo, questi attributi devono essere aggiunti ai tag @media.
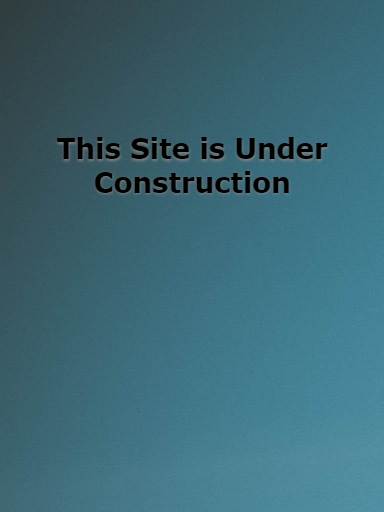
Ecco come appare il sito di esempio usando solo auto:

Aggiungendo questo codice al file css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Definizione di nuovi attributi

Fase quattro: Nascondere il contenuto
Se si nota, ha anche rimosso il "contenuto in arrivo dicembre 2018" per assicurarti che la nostra pagina sia semplice e facile da leggere su qualsiasi schermo.L'ho fatto aggiungendo il display: nessuno;nel nostro
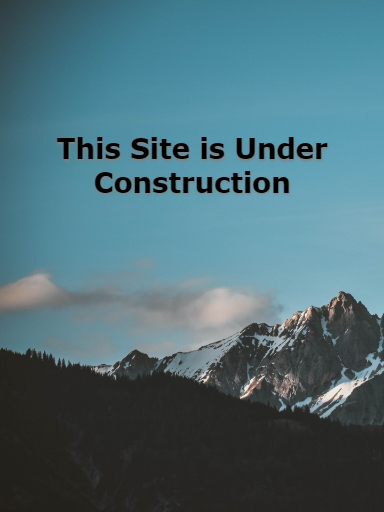
Ecco la sezione @media per 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Fase cinque: Aggiunta di nuovi contenuti
Quando si lavora con schermi significativamente più piccoli di quello che è stato progettato in origine, potrebbe essere necessario modificare il contesto che si visualizza. Nel nostro esempio di 400 px, abbiamo fatto questo.

La dimensione è stata regolata e il testo indesiderato è stato nascosto usando il display: nessuno; Ma cambiamo anche il margine superiore e abbiamo aggiunto un nuovo oggetto.
Il nuovo oggetto deve essere aggiunto sia a index.html che a CSS
Ecco come appare il file index.html completo per questo esempio:
Prossimamente
Questo sito è in costruzione
Contenuto disponibile a dicembre 2018
Prossimamente...
Il testo dovrebbe presentarsi solo sullo schermo 400px o meno, sia gli stili principali che l'@media per la necessità di 900px di avere il nascosto. Ecco il CSS.css completo per questo esempio:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Testa il tuo sito!
È possibile utilizzare gli strumenti dello sviluppatore del browser per visualizzare come verrà visualizzata la pagina su diversi dispositivi.
Scritto da Hostwinds Team / dicembre 3, 2018
