Hostwinds Tutorial
Cerca risultati per:
Sommario
Come aggiungere HTML alla tua pagina WordPress
Tag: WordPress
A volte, si desidera aggiungere codice personalizzato al tuo sito WordPress.Si consiglia di codificare un collegamento ipertestuale a mano o regolare le dimensioni del testo, ad esempio.Bene, sei venuto nel posto giusto.
Ecco un elenco di tag HTML consentito da WordPress:
Indirizzo, ABBR, acronimo, Area, Articolo, A parte, B, Big, Blockquota, BR, Didascalia, Cita, Classe, Codice, Col, Del, Dettagli, DD, DIV, DL, DT, EM, Figura, Figcaption, Piè di pagina , font, H1, H2, H3, H4, H5, H6, intestazione, HGROUP, HR, I, IMG, INS, KBD, Li, Mappa, OL, P, PRE, Q, S, Sezione, Piccolo, Span, Strike , forte, sub, sommario, sup, tavola, tbody, td, tfoot, th, taad, tr, tt, u, ul, var
WordPress non consente javascript o altri incorporamenti a causa delle vulnerabilità che introducono (vedere https://en.support.wordpress.com/code/ per ulteriori dettagli)
Passi per creare un post e codice html in esso:
Per prima cosa, vai al tuo Amministratore di WordPress pagina
Quindi vai ai post

Qui puoi creare un nuovo post o modificare uno precedente.Creereremo un nuovo post.

-
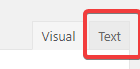
- Una volta che la nuova finestra del post è attiva, fai clic sulla scheda "Testo" sopra l'editor wysiwyg a destra.
- Una volta che la nuova finestra del post è attiva, fai clic sulla scheda "Testo" sopra l'editor wysiwyg a destra.

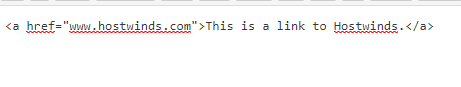
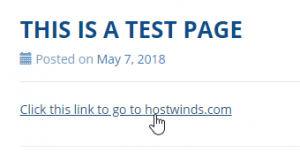
Qui, è possibile modificare HTML RAW per il post utilizzando uno dei tag sopra menzionati.Proviamo ora.Ho intenzione di mettere un collegamento ipertestuale che collega a hostwinds.com.

Bene, facciamo clic su quel pulsante di anteprima e vediamo come appare.


- Ha funzionato!Questo è tutto il contenuto di cui ho bisogno aggiungere a questo post, quindi ora voglio pubblicarlo dal vivo.Ritorniamo all'editor post e fai clic su Pubblicazione.

Questo è tutto! Benvenuti nell'ampio mondo di HTML.
Scritto da Hostwinds Team / Maggio 8, 2018
