Hostwinds Tutorial
Cerca risultati per:
Sommario
Distribuisci l'app Static React
Tag: Web Hosting, FTP
Questa guida spiegherà come distribuire una singola pagina statica ReactJS applicazione su uno dei nostri condivisa web hosting o attività commerciale Account di hosting Web.Un account di hosting web condiviso è una destinazione perfetta per la distribuzione di app statiche per il tuo portfolio o per ospitare il tuo intero sito di portafoglio sviluppatore stesso.Questo è un modo semplice per mettere il tuo codice sul web e utilizzare il dominio della tua scelta per rendere il tuo portfolio un aspetto più professionale.Per continuare con questa guida, vorrai avere familiarità con o già utilizzando lo strumento Creazione App di Facebook chiamato crea-reagisci-app per creare il tuo progetto.
Questa guida è intesa solo a scopo informativo. Si prega di consultare il proprio sviluppatore web per supportare il tuo progetto di sviluppo, poiché ciò non è coperto con i livelli di supporto dei hostwinds.
Prima di iniziare
Ci sono alcuni altri elementi che dovrai seguire insieme a questa guida.
Primo: Avrai bisogno di un account di hosting aziendale condiviso o condiviso con Hostwinds
Secondo: Avrai bisogno di un'applicazione React creata con create-react-app
Terzo: Ti consigliamo di avere un programma FTP come FileZilla e l'ho già fatto configurare l'accesso FTP in cPanel per continuare con questa guida
Il tuo computer
La prima cosa che farai è creare una build di produzione del tuo progetto aprendo il tuo ambiente di sviluppo locale e entrando in un prompt della shell sulla macchina locale.
Step One: Modificare le directory nella directory del tuo progetto digitando la seguente riga per la tua directory:
cd /my_projects/my_example_projectPasso due: Una volta che sei nella directory del tuo progetto, digiterai:
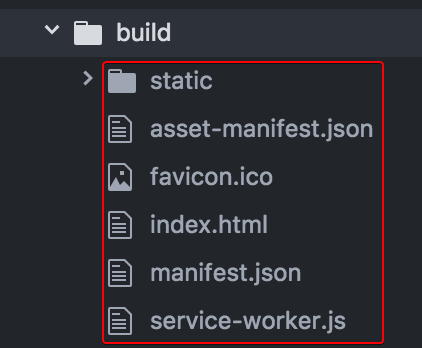
npm run buildCiò creerà una build di produzione del tuo progetto React e raggruppano le dipendenze necessarie per l'app a lavorare. I tuoi file di costruzione della produzione verranno inseriti in una nuova directory nella cartella del progetto chiamata Build.
Invia i tuoi file al server tramite FTP
Successivamente, utilizzerai un programma FTP per spostare i file di produzione sul tuo account di hosting condiviso.
Step One: Apri il programma FTP e connettiti al tuo account Web Hosting.
Passo due: Se questo è il primo progetto che stai ospitando, e diciamo che è la pagina principale del portafoglio, ad esempio, lo trasferirai nella directory principale del tuo account di hosting condiviso.Per impostazione predefinita, la root del documento per il tuo account principale di web hosting è nella cartella di destinazione sul server ed è denominato Public_html.Qui troverai i file e le cartelle associati ai tuoi nomi principali di dominio, come indice.html, come homepage o qualcosa di simile se hai già creato una homepage per il tuo sito web principale.
Fase tre: Verrà navigata nel programma FTP alla cartella Build nei file del progetto e quindi selezioni tutti i file nella cartella Build e rilasciarli nella directory corretta nella cartella Public_HTML sull'altro lato della GUI nel programma FTP
Fase quattro: Una volta completato il trasferimento di file, la tua applicazione dovrebbe essere immediatamente disponibile per essere allettata digitando il tuo dominio nella barra dell'URL

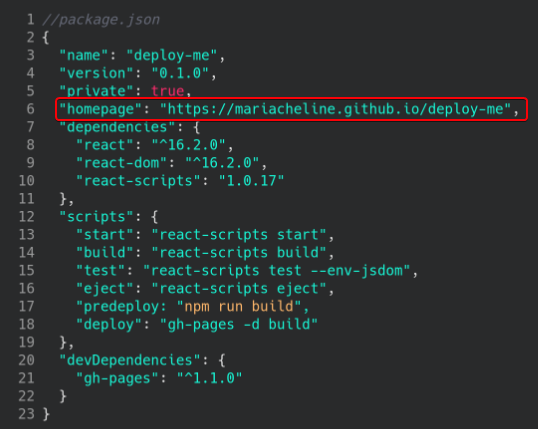
Fase cinque: Per distribuire in una sotto-directory della cartella Public_HTML, è necessario eseguire un passaggio aggiuntivo prima di eseguire la tua build. Se desideri che un'app React venga eseguita da una sottodirectory, è necessario aggiungere un riferimento alla homepage all'interno del file package.json per il tuo progetto. Senza di esso, la pagina sarà bianca vuota quando è navigata. Il riferimento necessario sarà:
"homepage": "https://yourdomain.mn/public_html/bar",
E quando viene inserito
package.json
sarà simile a questo:

Una volta aggiunta che questo riferimento è stato aggiunto e la Build Esegui NPM è stata completata, è possibile ftp i file di build in qualsiasi sottodirectory nella directory Public_HTML e l'app renderà da tale directory.
Sommario
È possibile e abbastanza facile distribuire un'app statica reattiva su un conto di hosting condiviso hostwinds.Questa è un'opzione semplice per gli sviluppatori che cercano di mettere insieme un portafoglio sul proprio nome di dominio per avere un sito Web più professionale.Se stai cercando opzioni più avanzate e hai il controllo completo sulla configurazione del server e sono pronti per spostare la tua app in un ambiente di produzione, ti suggeriamo di guardare il nostro SSD Cloud VPS Server.
Scritto da Hostwinds Team / novembre 22, 2018
